How to Reset Div Input Field for Video Upload. Video Uploaded but Not Deleting

Uploading files from clients to servers is one of the important features of any PHP application. However, the implementation of features with proper security and hassle-free configuration could exist tricky. Developers could use several PHP file upload scripts to ensure that the application offers this characteristic seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Form
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if there are whatsoever errors in the upload
- Check that the file is under the prepare file size limit
- How to Apply reCAPTCHA in PHP Contact Form?
- Wrapping Up
I volition discuss a popular strategy that developers could integrate within their projects. In this article, I will evidence you how y'all can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading example, I assume that you accept a PHP application installed on a web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To brand certain that that I don't become distracted by server-level problems, I decided to host my PHP application on Cloudways managed servers because it takes care of server-level problems and has a great devstack correct out of the box. You can attempt out Cloudways for free past signing for an business relationship.
Get the ultimate tool list for Developers
We'll ship a download link to your inbox.
Thank you
Your Ebook is on it's Way to Your Inbox.
Now, that the configurations are ready, I volition next piece of work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Process of File Uploading in PHP
The procedure of a consummate PHP file uploading script is as follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Apply security checks
- Create PHP scripts to handle/process data
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the information. Only to brand the grade work with the file, <form> element must have its method set to Mail service because files tin can non be sent to servers using the GET method.
Some other of import attribute is enctype which should be set to multipart/form-data. Last but not to the lowest degree, the file <input> type attribute should be prepare to file.
Create a file index .php in your PHP projection and type in the following lawmaking.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="manner.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.11.three-jquery.min.js"></script> <script blazon="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.vii/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div class="container"> <div grade="row"> <div course="col-md-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hour> <form id="form" activeness="ajaxupload.php" method="post" enctype="multipart/grade-data"> <div class="form-grouping"> <label for="name">Name</characterization> <input type="text" grade="form-control" id="name" proper name="name" placeholder="Enter name" required /> </div> <div class="form-group"> <label for="email">EMAIL</label> <input type="email" class="grade-control" id="email" name="electronic mail" placeholder="Enter e-mail" required /> </div> <input id="uploadImage" type="file" accept="image/*" proper noun="prototype" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" blazon="submit" value="Upload"> </form> <div id="err"></div> <60 minutes> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this class, I take used Bootstrap Classes to apply a little bit of styling on the grade. In this form, I have mentioned ajaxupload.php in the action attribute of the form.
Cease Wasting Time on Servers
Cloudways handle server management for you so you can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I will use jQuery & AJAX for submitting information and uploading the files, I will start by including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.ii.ane/jquery.min.js"></script>
$(document).fix(function (e) { $("#form").on('submit',(part(e) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "POST", information: new FormData(this), contentType: faux, cache: false, processData:faux, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, error: function(e) { $("#err").html(eastward).fadeIn(); } }); })); }); In the above code using the $ajax() method for sending data to php also check the success data or error in information sending.
Configure and Connect MySQL Database With PHP
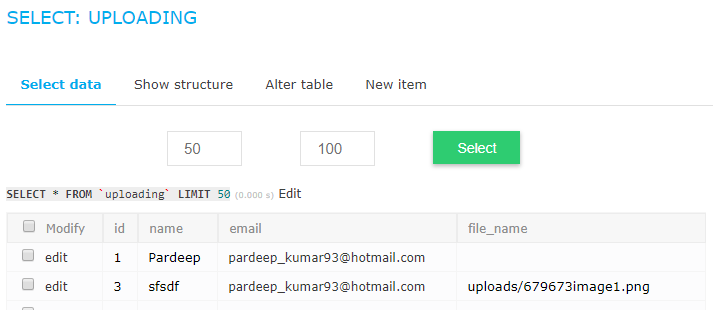
The adjacent footstep is setting up and configuring the MySQL database. Get to the Cloudways Database Managing director and create a table named 'uploading'. The fields of this table are name, e-mail, file_name. Alternatively, you could employ the post-obit SQL query:
CREATE TABLE `uploading` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100) COLLATE utf8_unicode_ci Not NULL, `email` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `file_name` varchar(100) COLLATE utf8_unicode_ci NOT NULL, PRIMARY Cardinal (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP application. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connexion and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary folder and all the information about the file is stored in the multidimensional array known as $_FILES .The Key Index of this array is the name attribute on this <input type=''file' name="epitome" > field.
In this case, $_FILES["epitome"] is the index name.more data most the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the customer $tmp = $_FILES["prototype"]["tmp_name"] stores the proper noun of the designated temporary file $errorimg = $_FILES["epitome"]["mistake"] stores any mistake code resulting from the transfer ?>
Once the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() role is used to move the file from its present temporary location to a permanent location. The procedure of uploading the file is as follows:
- Bank check if in that location are any errors in the upload.
- Check if the file type is immune
- Cheque that the file is under the set up file size limit
- Check if the filename is valid (if the filename has a /, it volition affect the destination path).
- Bank check that the file doesn't already be at the target location (based on the name).
- Finally, upload the file.
Let's create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and blazon the following code in it.
<?php $valid_extensions = assortment('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['proper noun']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['paradigm']['proper noun']; $tmp = $_FILES['prototype']['tmp_name']; // get uploaded file's extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin can upload same image using rand function $final_image = rand(1000,1000000).$img; // cheque'southward valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $proper noun = $_POST['proper noun']; $electronic mail = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (proper name,e-mail,file_name) VALUES ('".$proper noun."','".$email."','".$path."')"); //echo $insert?'ok':'err'; } } else { echo 'invalid'; } } ?> At present that all the checks accept been coded in, I volition motion the uploaded file from the tmp folder to the upload folder. For this, first, create an upload folder in the project directory. This is where the uploaded pictures will be saved. Where pathinfo() is the congenital-in office which will return the filename and extension in separate indexes.
Check if there are whatever errors in the upload
To check the mistake in the uploaded file, type in the post-obit code, If the error is greater than nix and then there must be an error in the process.
if($errorimg > 0){ die('<div grade="alert alert-danger" role="alert"> An fault occurred while uploading the file </div>'); } Check that the file is nether the ready file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, then the file size should exist less than 500000.
if($myFile['size'] > 500000){ die('<div form="alert alert-danger" function="alert"> File is too big </div>'); } Where move_uploaded_file is the office which volition move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also check the database table record will be inserted.

How to Apply reCAPTCHA in PHP Contact Form?
Recaptcha is a free service that protects forms from spamming and abusive submission. It's an additional layer that works backside-the-scenes to prevent whatever spamming past differentiating if the cease-user is a homo or a bot, and give them the claiming to solve.
To identify a reCAPTCHA on your PHP website, you lot must use a elementary library that wraps around a reCHAPTCHA API. Yous can download the "reCAPTCHA PHP Library" and so use the file 'recaptchalib.php'.
Add the following lawmaking in the <form> tag where y'all want your reCAPTCHA to exist placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you lot got this from the signup folio repeat recaptcha_get_html($publickey); To check whether the users have submitted the right answers or not, a "verify.php" file needs to be created and should be set equally an 'action' parameter in the <form> tag. Here is the lawmaking below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { dice ("The reCAPTCHA wasn't entered correctly. Go back and attempt it again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to change the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. Withal, you tin can always increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the all-time PHP library for file uploading?
A: Though at that place are several files uploading PHP libraries available in the marketplace, the all-time one to employ is the HTML5 File Upload library. Information technology is very piece of cake to use and the nearly popular library among the developers, as information technology simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: You can easily download file uploading script from phpfileuploader.com, it provides an easy to utilise and highly avant-garde file uploading script that precisely upload files to the server without refreshing the page. Using the script, you tin easily upload multiple files and new boosted files during the upload procedure.
Q: How to motility uploaded files in PHP?
A: To move the uploaded file to a new path/directory, yous can use the move_uploaded_file() office to operate. It allows us to easily move the files to a new location even if they are newly uploaded. Upon successful transfer, it returns TRUE and if caught any exception, returns FALSE.
Wrapping Upward
In this tutorial, I demonstrated epitome and file upload in PHP using AJAX and jQuery. Here is a functional demo of the application where yous could see the app in activeness. In my side by side tutorial, I will demonstrate how you lot could upload and shop a file into the database using PDO .
Share your opinion in the comment department. COMMENT At present
Share This Article
Customer Review at 
"Cloudways hosting has one of the best customer service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Community Skillful at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open up source projects. For fun, he enjoys gaming, movies and hanging out with friends. You can email him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "How to Reset Div Input Field for Video Upload. Video Uploaded but Not Deleting"
ارسال یک نظر